
DIGITAL PICTURES
"Whoever controls the media--the images--controls the culture."
— Allen Ginsberg
Pictures are often referred to as as images, but the word "image" has varied meanings. Someone who states, "I'm going to improve my image", is not necessarily going to start drawing their self-portrait. An image is a cognitive process (forming a mental image), or maybe a social phenomenon (a person's public image), but a picture is merely a visual recording.
A picture is a two-dimensional representation (width and height, x and y values) of some kind of information. It can be a rendering of three-dimensional data, such as a photograph or a painting of a flower. Or it could be a plot of some other kind of data, like a financial chart or a road map.
But whatever is depicted, the main properties of a picture are color, contrast, and contour. Differences in color hues, brightness, and saturation provide contrast. Contrast yields contour, defining similar regions of color and/or shade as distinct shapes. Contour can be rendered as line, defining the boundaries of contrasting shapes.
Color Models
|
SUBTRACTIVE |
ADDITIVE |

|
Reflected Light |
Emitted Light |
The colors we see may be either reflected light (subtractive) or emitted light (additive). Color is perceived in the subtractive model by an object (like a leaf) absorbing certain wavelengths of light (color frequencies) and reflecting back others (like green). This process can be said to subtract certain wavelengths from the light reflected back by an object. The color reflected back is often called the object's local color (like a yellow banana).
Various light sources can have a range of color frequencies. Daylight contains all of the visible color frequencies. They are Red, Orange, Yellow, Green, Blue, Indigo, and Violet (ROYGBIV). These are the colors of white light refracted in a rainbow or a prism. Some light sources, like neon, emit only a narrow spectrum of frequencies. Laser light emits a single frequency, which is why lasers are referred to as "coherent light". Unlike other light sources which have many waveforms (incoherent), lasers are characterized by a standing wave pattern.
Color relates to the frequency of light we perceive; brightness relates to the amplitude of the wavelength.
Hue, Saturation, and Lightness:
Colors have three properties:
This model is known as HSL or HSB.
Color Temperature:
Colors are also categorized as either warm or cool. Red and orange are warm (toward the infrared end of the spectrum), blue and green are cool (toward the ultraviolet end of the spectrum).
RGB and CMYK:
The additive color model is commonly called RGB, and it is the model for video displays, digital cameras, and most scanners.
The CMYK (Cyan, Magenta, Yellow, and Black) color model is used in four color process (full-color) printing. It adds black (K) to the primary colors of Cyan, Magenta, and Yellow to add depth to shadows and midtones.
Pictures like photographic prints and paintings on canvas are often referred to as "reflective art", because they are rendered with pigments. In comparison, pictures displayed on a computer screen are rendered with emitted light.
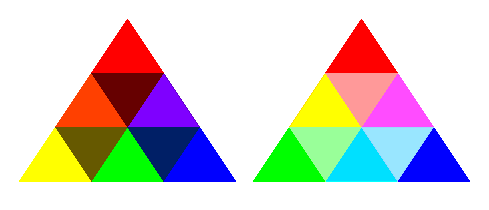
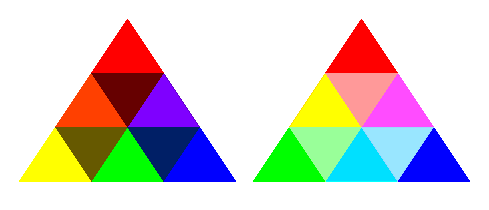
Color Mixing:
New colors are generated by mixes of the primary colors, creating secondary colors (such as red and yellow making orange).Tertiary colors are made by combining primary and secondary colors (such as blue-violet).
In the subtractive color model the presence of all three primaries at full strength yields black, and their absence yields white. This is sometimes called the pigment model. The analogy is a blank white piece of paper before any pigment is applied.
In the additive color model the presence of all three primaries at full strength equals white (white light), and their absence yields black. The analogy is a dark space that light can't penetrate.
Complimentary Colors:
Mixing two of the primary colors together in equal strenghts yields a secondary color, which is the compliment of the third primary. For example, green is the compliment of red. Mixing a color and its compliment in equal strenghts results in neutral gray. A shadow is the complimentary color of the light source. Golden light casts a violet shadow.
Color specifications:
Color values are represented in a variety of ways. In full-color printing, color values are represented by percentages of Cyan, Magenta, Yellow, and Black (0 - 100%). Alternatively color is specified by a swatch number which references an index of ink colors and percentages known as the Pantone Matching System. On the web colors are specified by hexadecimal values. RGB color values are typically represented by 8-bit values for each color (0 - 255). For example, white is 255, 255, 255.
A computer index of color values is often called a pallette. Macintosh and
Windows have different system pallettes, for example. The "web safe"
pallette is a set of 216 color values that look the same viewed on both platforms.
Computer displays can only map to one pallete at a time.
top of page
Color Resolution
1 bit color resolution is either black or white in display. The memory used
to represent an entire screen at 1 bit resolution is called a bit plane. Additional
color is added to the display through the use of additional bit planes. The
number of bit planes used is refered to as the pixel depth. The total of all
the bit planes used to represent the image is called a bitmap.
24 bit color means you have 24 bit planes providing 8 bit values for each of
three color guns. This is equivalent to 256 to the third power or 16.7 million
total possible color values. 32 bit color systems use the additional 8 bits
as an alpha channel, which is used for masking and compositing images.
Color mapping techniques can accelerate processing images. Instead of having color values fed directly to the DACs, each pixel on screen is assigned a value that corresponds to one of the locations in a color map, or color look up table (CLUT). Each color register is an index that references larger color values. This scheme is called indexed color, and while it preserves the range of color you can represent, it limits the total number of colors you can display simultaneously.
Digital Color
Computer monitors display colors as additive mixes. Values (0...1) represent relative strength of the color light.
| Red | Green | Blue | ||
|
Black |
0 | 0 | 0 | |
|
White |
1 | 1 | 1 | |
|
Grey |
.5 | .5 | .5 | |
|
Red |
1 | 0 | 0 | |
|
Green |
0 | 1 | 0 | |
| Blue | 0 | 0 | 1 | |
| Yellow | 1 | 1 | 0 | |
| Cyan | 0 | 1 | 1 | |
| Magenta | 1 | 0 | 1 | |
| Pink | 1 | .5 | .5 | |
| Orange | 1 | .5 | 0 |
Colors are represented by quantized (integer) values
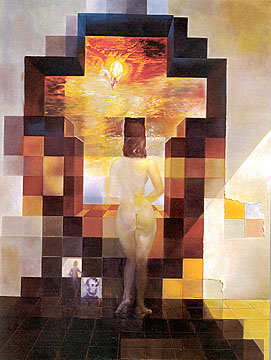
Representing Images: The Grid

— Salvador Dali, "Gala Contemplating the Mediterranean Sea which at
Twenty Meters Becomes the Portrait of Abraham Lincoln," 1976.

— Albrecht Dürer (1471-1528), "Draftsman Making a Perspective Drawing of a Woman", 1525. Etching. The Metropolitan Museum of Art, New York.
Representing information on a two-dimensional plane is accomplished by plotting contours on a grid. The more columns and rows in the grid, the more accurate the plotting can be. The grid quantifies image data as horizontal and vertical coordinate values. Smaller grids have more of these reference points.
The cells in the grid can be thought of as segments, or samples, of the image information. The fewer the number of cells the more generalized the representation will be. Smaller grids break the information up into more differentiated samples. Smaller grids are described, therefore, as having higher resolution. These cells can be thought of as dots referenced by a coordinate system.
The resolution of computer monitors is nominally 72 dots per inch. For printed documents the resolution is typically 300 dpi.

— Georges Seurat, "The Bathers", 1884
Dithering relates to the analogy of the pointillist painting. When pixels are
in close enough proximity our perception averages them into one perceived color.
If the color pallette is limited the illusion of a larger range of color is
achievable by intermingling the dots to approximate the nonexistent color. This
is called dithering. This process is also used in printing to produce full color
images by using screens of dot patterns in varying distributions.
The Pixel
pixel
SYLLABICATION: pix·el
NOUN: The basic unit of the composition of an image on a television screen, computer monitor, or similar display.
ETYMOLOGY: pix + el(ement).
— The American Heritage® Dictionary of the English Language: Fourth Edition. 2000.
Pixel means "picture element". Each pixel is composed of an RGB tricolor phosphor.
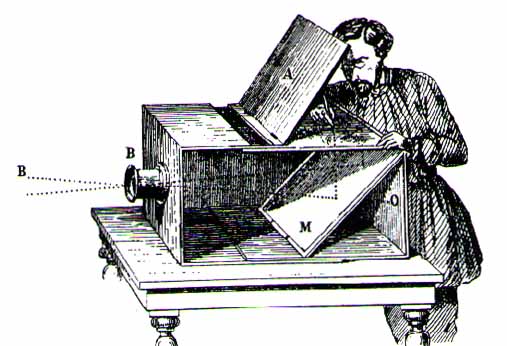
Capturing Images: The Camera Obscura


The term "camera obscura" comes from the Latin for "room" (camera), and "obscura" (dark). It literally means "dark room".
The Greek philosopher Aristotle (384 - 322 BC) is credited with the discovery of a particular phenomenon of light, which is that when penetrating a small aperture (opening) in a closed dark object the rays of light will cross and refocus at some point in space beyond the hole. On a flat surface these light rays produce an inverted image. The smaller the hole, the more focused the image.
Initially rooms were built to display this phenomenon. Typically they were domed buildings with a small opening in the ceiling and a reflective table surface below it for viewing. Many of these buildings still exist today. But in the Renaissance this principle was applied to small portable boxes that artists would use to trace the contours of an image. Later on lenses were added to further focus the image.
The modern camera is the descendant of these devices. Photo-sensitive materials (initially metal or glass, then celluloid) were added to the back plane of the box, and a shutter was added to limit exposure. Digital cameras have an array of sensors (CCD's) instead of film on the back plane.
Computer Pictures
All digital pictures are ultimately drawn on a two-dimensional screen with fixed dimensions.
Vector vs. Raster Pictures
There are two basic ways of representing and displaying pictures with a computer: vector and raster.
Aliasing:
Because representing images on a display is in essence breaking them up into
a grid of pixels, there is a corollary loss of image integrity. Aliasing, or
the staircase effect on graphics, can be mitigated by anti-aliasing techniques.
Because the aliasing appears at the edge of an image at the point of contrast,
the edge pixels can be changed to represent a half way point between the image
and the background. This has the effect of softening the edge.

|
ALIASED
|
ANTIALIASED
|
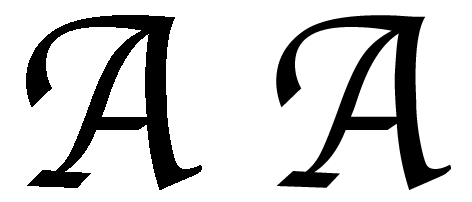
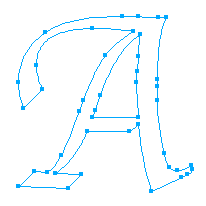
Vectors:
Raster representation will always have its limitations. One
of them is scalability. Vector representation (the reduction of a form to its
mathematical functions- or Bezier curves) allows for objects, like type, to
be redrawn at any scale at a resolution as high as the display or output device.

top of page
Digital File Formats
Numerous digital file formats are in use today, yet many have several things in common
AI - Adobe Illustrator's metafile format, which is actually a flavor of Encapsulated Postscript.
BMP - The Bitmap file format is used for bitmap graphics on the Windows platform only. Unlike other file formats, which store image data from top to bottom and pixels in red/green/blue order, the BMP format stores image data from bottom to top and pixels in blue/green/red order. This means that if memory is tight, BMP graphics will sometimes appear drawn from bottom to top. Compression of BMP files is not supported, so they are usually very large.
CGM - Computer Graphics Metafile, an American National Standards Institute/International Standards Organization metafile format for images of any kind.
EPS - Encapsulated Postscript. The Encapsulated PostScript file (EPS) format is supported by most illustration and page layout programs, and in most cases is the preferred format for these applications. Note that this is also the only file format that supports transparent whites in Bitmap mode.
The Encapsulated PostScript file format is a metafile format; it can be used for vector images or bitmap images. The EPS file format can be used on a variety of platforms, including Macintosh and Windows. When you place an EPS image into a document, you can scale it up or down without information loss. This format contains PostScript information and should be used when printing to a PostScript output device. The PostScript language, which was developed by Adobe, is the industry standard for desktop publishing software and hardware. EPS files can be graphics or images of whole pages that include text, font, graphic, and page layout information.
GIF - Graphics Interchange Format. The Graphics Interchange Format was originally developed by CompuServe in 1987. There are two "flavours" of GIF, the GIF87 and the newer 89a. 89a adds several extra features like transparency and animation. GIF pictures can only have 256 colours, or 256 shades of grey. GIF images can also be interlaced. The CompuServe GIF was created to upload documents to the CompuServe Information Service and to pass documents between other types of computers. The idea behind designing GIF files was to create the smallest possible image file for uploading and downloading from electronic Bulletin Board Systems (BBS), thus producing a highly compressed format that minimizes file transfer time over phone lines. The compression is accomplished by using the LZW method for indexed color tables.
Both versions may use an encoding method referred to as interlacing. When an image is saved by using four passes instead of just one, it is called interlacing. On each pass, certain lines of the image are saved to the file. If the program decoding a GIF file displays the image as it is decoded, the user will be able to see the four passes of the decoding cycle. This will allow the user to get a good idea of what the image will look like before even half of the image is decoded.
JFIF (JPEG) - The Joint Photographic Experts Group File Interchange Format. JFIF can store up to 24 bit color, so it's suitable for professional use, and it can do interlaced display like GIF (called "progressive" JFIF), which along with its small file sizes makes it the standard format for Web graphics. Like GIF, JFIF is a data-stream format - you can view images before you've got all of the data. Also like GIF, JFIF supports interlacing. The JFIF format also supports CMYK (process colour - Cyan, Magenta, Yellow and blacK in a subtractive color model) images, which makes it suitable for use in publishing applications.
JPEG compression economizes on the way data is stored and also identifies and discards extra data, that is, information beyond what the human eye can see. Because it discards data, the JPEG algorithm is referred to as "lossy". This means that once an image has been compressed and then decompressed, it will not be identical to the original image. In most cases, the difference between the original and compressed version of the image is indistinguishable. In general, compressed JPEG images have compression ratios of between 5:1 and 15:1. A trade-off does exist between the image quality and the amount of compression. You do not need to decompress images saved in the JPEG format. They are automatically decompressed when they are opened.
PICT - Pict is the all-in-one Apple Quickdraw metaformat. It can include bitmapped or vector images, and can use different compression schemes. The Picture file format is for use primarily on the Macintosh platform; it is the default format for Macintosh image files. The PICT format is "lossless," meaning it does not remove information from the original image during the file format conversion process. Because the PICT format supports only limited compression on Macintoshes with QuickTime installed, PICT files are usually large. Use the PICT format for images used in video editing, animation, desktop computer presentations, and multimedia authoring.
PNG - The Portable Network Graphics format. Supports alpha channels for masking, gamma for color correction, and storing 48-bit color images. It is platform independent and should be used for single images only (not animation). Compared with GIF, PNG offers greater color support and better compression, gamma correction for brightness control across platforms, better support for transparency, and a better method for displaying progressive images.
PNG was intended to be the replacement for GIF due to LZW patent problems, and due to GIF being limited to only 256 colors. However, being designed later, PNG also supports 24 and 48 bit color, and an awesome set of technical specifications and features, sort of the modern universal "be all, end all" of file formats, including superior lossless compression. The PNG basic compression is called the ZIP method, and is like the "deflate" method in PKZIP, but PNG also incorporates special preprocessing filters that improve the compression efficiency, especially for gradient data often found in photographs.
PS - Adobe Systems' Postscript . Page description language, originally conceived so computers could send very accurate page descriptions to the then-new high resolution laser printers.
PSD - Adobe Photoshop's native format, which stores all of its layer and selection and miscellaneous other image data.
TIF - Tagged-Image File Format (TIFF) is used mainly for exchanging documents between different applications and different computer platforms. The Tagged Image File Format was primarily designed to become the standard format. In order to become the standard, the format was designed to handle just about any possibility. The result of this design provided the flexibility of an infinite number of possibilities of how a TIFF image can be saved. As a result, no application at all can claim to support all TIFF variations. Some professional applications support many TIFF variations, but there will always be an obscure variation that will cause a problem for some application.
The TIFF format uses 6 different encoding routines:
In addition it differentiates between types of images in 3 different categories:
The TIFF format supports LZW method compression for image types.