


Film Loops
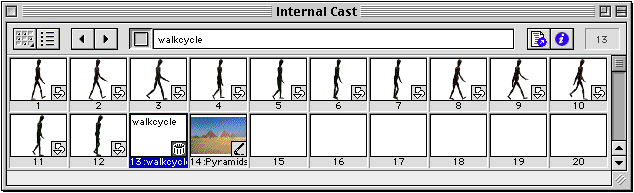
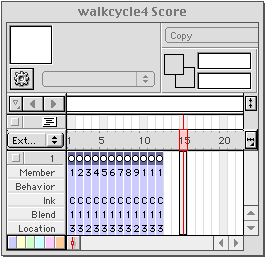
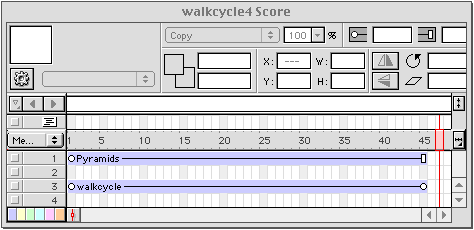
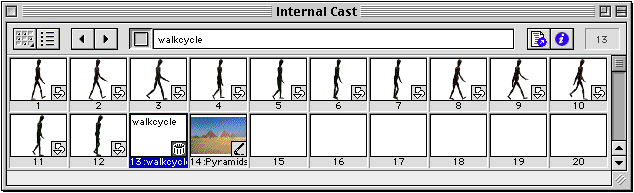
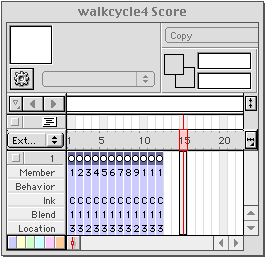
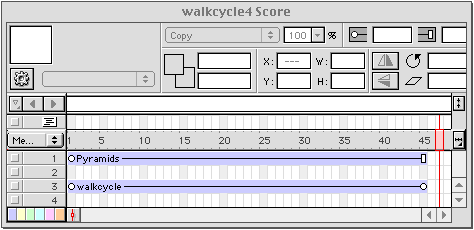
Film loops start out as frame-by-frame animations. The advantage of a film loop is that it compresses an animation that extends over many frames into an object that occupies just one frame. This is essential for non-linear applications because they typically loop on just one frame. Furthermore, a film loop is an object that can be animated along a path. A common use is a walk cycle, as shown below.
 |
|
 |
|
 |
|
In the example above, stop motion frames of an artist's mannekin were imported into the cast. The images were placed sequentially in the score. Their "ink effect" was set to "background transparent", which has to be done before making a film loop. This ink effect renders all of the key color (RGB 255, 255, 255) as transparent alpha. All the frames were then selected and dragged to an open cell in the cast window. The resulting film loop was then reintroduced to the score, and the stage position of loop's starting and ending keyframes were set. The background picture was added to a lower layer, and the file was exported to QuickTime.
Simple Navigation
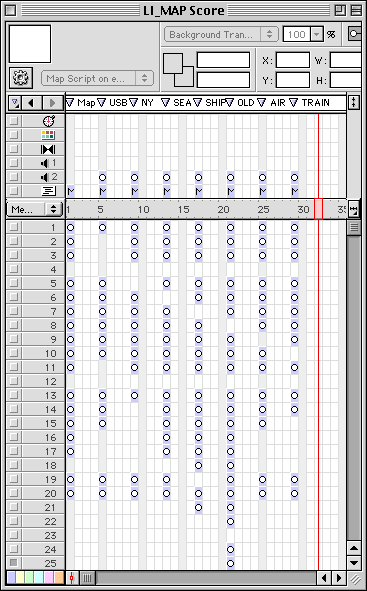
Using marker labels for frames in conjunction with simple frame and cast member scripts creates a non-linear presentation. The example below is an interactive map of Long Island from the College of Engineering CD-ROM. A single background image was used and the scripts were attached to hotspots on top of the image. Each frame loads text and a sound file when the playback head jumps to it. The frame script forces the playback head to loop on the frame it jumped to.

Slideshow
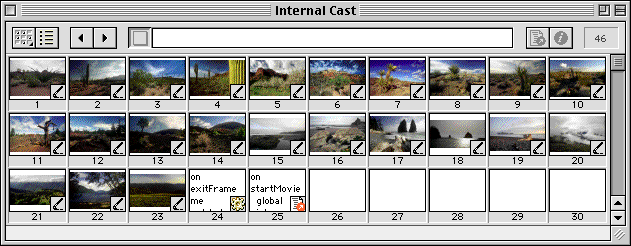
This next example is a slideshow of the photographic work of Richard Biegun, and it has 23 pictures. Like the example above, each image could be on its own frame. Tempo channel controls could move the audience through the slideshow. Transitions between images would be fixed in the transition channel of the score. But the approach in this slideshow was to use a variable, "picture", which is incremented by 1 each time a frame script is executed. The sprite property "memberNum" is the cast member number of the instance on the stage, and is associated with the variable "picture". Each time "picture" is incremented, so is the cast member number of the sprite, in effect switching the cast members. Transitions are also controlled by lingo and not the score. The transitions are randomized using the "random" function. The advantage of this approach is its modularity - additional pictures can be added to the score, or their order can be changed, with minimal work or recoding.
Click here to see the slideshow.