Group Project - User Interface Model
You have documented your product's vision as well as the services your application will provide and how the user will interact with the system to make use of those services. Now it's time to come up with an appropriate user interface that serves that vision. Remember that User Interface design is part human psychology and the field of Human Computer Interaction (HCI) and understanding important principles and techniques from that field can make a big difference in making a quality User Interface.
When creating your user interface mockups remember that as a designer we wish to take advantage of our understanding of the way humans visually perceive the world. Specifically, we're talking about how human perception relates to the proximity of elements and how we associate meaning, similarity of elements and how we associate meaning, our desire for balance, and the need to make things clearly visible. Also remember that visually pleasing composition happens when your user interface has properties like:
- Balance
- Symmetry
- Regularity
- Predictability
- Sequentiality
- Economy
- Unity
- Proportion
- Simplicity
- Groupings
Finally, in order to ensure your user interface is well designed and easy to use and thus has the above properties one should employ important user interface design principles such as:
- Alignment
- Balance
- Clarity
- Compatibility
- Comprehensibility
- Configurability
- Consistency
- Control
- Directness
- Efficiency
- Familiarity
- Flexibility
- Forgiveness
- Predictability
- Recovery
- Responsiveness
- Simplicity
- Uniformity
Mockups - What tool should you use?
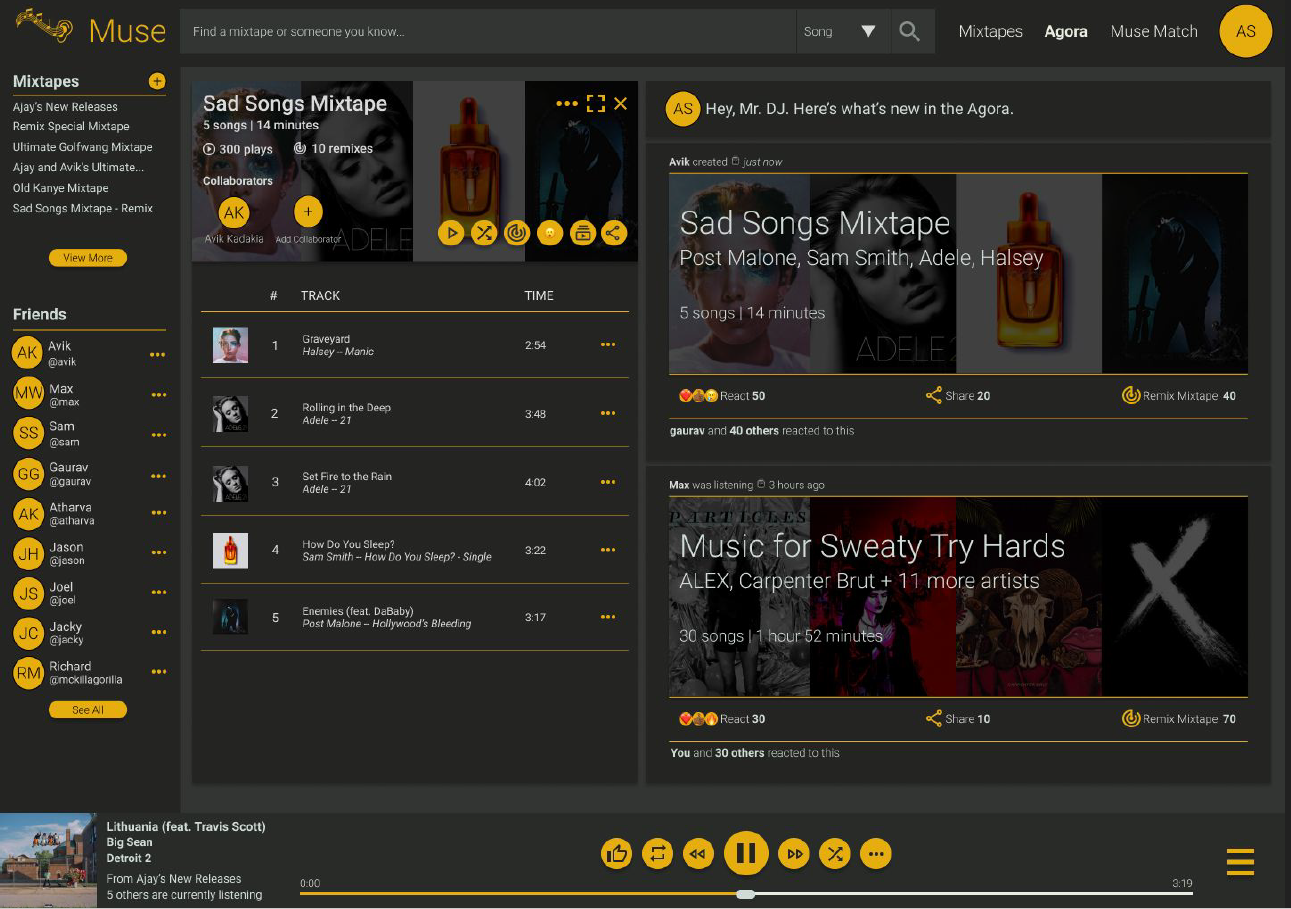
There are many good choices out there for making beautiful user interface mockup diagrams. Programs like Figma and Moqups and Adobe XD and Cacoo and of course, The Wireframer. Note that the expectations for these diagrams is quite high. Below, for example, is a single view (i.e. one of many) from an excellent user interface model done during the Fall 2020 semester of this course. Notice how beautiful, well organized, and inspired it is and that it makes use of all the aforementioned user interface principles to give it a visually pleasing composition by instilling in it the properties of a quality user interface. If you struggle with design remember that anyone can improve their design skills by using the proper technique. Try consulting Google's Visual Style Guide for help on how to design effective user interfaces or even consider employing a design philosophy like Material Design to help you.

User Interface Model
Add a User Interface Model directory on Google Drive and inside include a Google Doc containing of all user interface views. What constitutes a view? Well think of a view as a representative rendering of your user interface controls full of good example data. In other words it shows off the full potential of your application. All controls and all screens must be included as you are designing your full user interface. Note that you should create two subsections:
- User Interface View Listing - Provide a table with three columns that includes
a complete,
ordered list of all of your application's views.
- # - should list the unique view number
- Name - each view should have a unique, descriptive name
- Description - a brief, one sentence description of the view
- User Interface Mockup Diagrams - provide a mockup rendering full of example usage and data where necessary for every one of your listed views such that all user interactions are accommodated.
Handin Instructions
Each team should submit their UI Model PDF via Brightspace.
Grading
This assignment will be graded based on the thoroughness and quality of the submitted document. Is it complete? Do the UI diagrams cover all product use cases? Are the mockup diagrams consistent? Do they look professional? Are they descriptive in helping one understand how one will complete use cases?


Web page created and maintained
by Richard McKenna